Main Page: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
< | <div style="text-align: center;"> | ||
[[File:Crewbrain-logo-RGB-horizontal.png|Crewbrain-logo-RGB-horizontal.png|500x500px|link=]] | |||
</div> | |||
{| width="100%" | |||
|- | |||
| width="52%" style="vertical-align:top" | | |||
<div style="margin: 0; margin-right:10px; border: 2px solid #001A33; background-color:#f8f8ff;"> | |||
<!-- Begrüßung --> | |||
<div style="padding: 0.3em 1em 0.7em 1em;"> | |||
== | '''Welcome to the CrewBrain Wiki!''' | ||
With CrewBrain, we have developed a software solution that allows you to easily and efficiently manage your staff. It is important to us that the software can be adapted to your needs. This results in many customization options that you can configure individually. To make it easier for you to get started with the software and to give you the opportunity to read up on everything at any time, we have created this Wiki. Have fun browsing through it! | |||
</div> | |||
<!-- Navigationsleiste Themen --> | |||
<div style="text-align:center; padding:7px 0px 4px 0px; background-color:#ffffff; border:0px solid #dfdfdf; border-width:1px 0px 0px 0px; display: flex; justify-content: center; align-items: center; flex-wrap: wrap;"> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Search.png|20x20px|link=Overview|]] <span style="margin-top: 2px;">[[Overview]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Dashboard.png|20x20px|link=Dashboard|]] <span style="margin-top: 2px;">[[Dashboard]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Tasks.png|20x20px|link=Tasks]] <span style="margin-top: 2px;">[[Tasks]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Calendar-alt-solid.png|20x20px|link=Calender views]] <span style="margin-top: 2px;">[[Calender views|Calendar]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:List.png|20x20px|link=My Jobs]] <span style="margin-top: 2px;">[[My Jobs]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:User.png|20x20px|link=My Account]] <span style="margin-top: 2px;">[[My Account]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Base_data.png|20x20px|link=Base Data]] <span style="margin-top: 2px;">[[Base Data]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Statements.png|20x20px|link=Statement and Timerecording]] <span style="margin-top: 2px;">[[Statement and Timerecording]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Time_clock.png|20x20px|link=Time Clock]] <span style="margin-top: 2px;">[[Time Clock]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Vehicles.png|20x20px|link=Vehicles]] <span style="margin-top: 2px;">[[Vehicles]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Travel_Expenses.png|20x20px|link=Travel Expenses]] <span style="margin-top: 2px;">[[Travel Expenses]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Road.png|20x20px|link=Drivers Logs]] <span style="margin-top: 2px;">[[Drivers Logs]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Administration.png|20x20px|link=Administration]] <span style="margin-top: 2px;">[[Administration]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Statistics.png|20x20px|link=Statistics]] <span style="margin-top: 2px;">[[Statistics]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:Protocoll.png|20x20px|link=Protocoll]] <span style="margin-top: 2px;">[[Protocoll]]</span> | |||
</div> | |||
<div style="margin: 0 10px; display: flex; align-items: center; justify-content: center; white-space: nowrap;"> | |||
[[File:WebApp.png|20x20px|link=WebApp]][[Smartphone App| <span style="margin-top: 2px;">Smartphone App</span>]] | |||
</div> | |||
</div> | |||
</div> | |||
<div style="display: flex; margin: 10px 10px 10px 0px"> | |||
<div style="border: 2px solid #001A33; background-color:#f8f8ff; flex: 1 1 auto; padding: 10px; margin: 0 10px 0 0;" | |||
> | |||
<iframe key="newsletter" height="800px" width="100%" /> | |||
</div> | |||
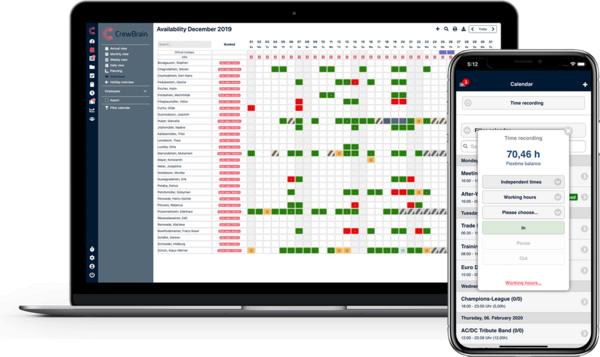
<div style="border: 2px solid #001A33; background-color:#f8f8ff; flex: 0 0 auto; padding: 10px">[[File:Crewbrain Laptop-Smartphone.png|rahmenlos|600x600px|link= ]]</div> | |||
</div> | |||
|} | |||
Revision as of 12:01, 28 December 2022

|
Welcome to the CrewBrain Wiki! With CrewBrain, we have developed a software solution that allows you to easily and efficiently manage your staff. It is important to us that the software can be adapted to your needs. This results in many customization options that you can configure individually. To make it easier for you to get started with the software and to give you the opportunity to read up on everything at any time, we have created this Wiki. Have fun browsing through it!
 |